I've been working on a goal tracker program but I've run into some problems. I'm hoping some one will have an answer! I've posted on the Enyo forums to no avail!
{kind:"DatePicker", labelClass: "whitetxtColor", label: "Due Date", name: "addDate"}
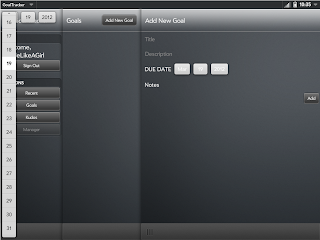
I've been working on making my app look a lot nice with some css. I've been mostly successful minus this modal dialog for deleting goals. This first shot is just the normal standard css, the second is my attempt to change things. All I did was simply change the className and contentClassName properties and it does change them... just not the entire ModalDialog. Any tips on how to fix this problem? Here's the code:
{kind: "ModalDialog", name: "deletePopup", className: "bkdark", contentClassName: "bkdark", components: [//END OF LINE
{kind: "VFlexBox", flex: 1, components:[
{content: "", name: "confirmDel"},
{kind: "HFlexBox", components: [
{kind: "Button", flex: 1, caption: "Cancel", onclick: "cancelClick"},
{kind: "Button", flex: 1, className: "enyo-button-negative", caption: "Delete", onclick: "confirmClick"}
]}]}]}


No comments:
Post a Comment